안녕하세요. 개똥벌레입니다.
저번 시간에 만들 라이트에 이어서 이번에는 촛불을 추가해 보도록 하겠습니다.
일단 사용할 것은 아래와 같습니다.
- 버튼 1개 : 촛불용 Screen 으로 이동
- animated gif : gif 파일
- extension : com.KIO4_AnimatedGif.aix
https://community.thunkable.com/t/extension-animated-gif-clickable-transparent-bg/13205
0. animated Gif 관련
: appybuilder에서는 기본적으로 animated gif 은 지원하지 않습니다.
다시 설명드리자면, 버튼의 이미지로 불러와도 고정된 gif은 보여지는데, 움직이지는 않는다는 의미입니다.
단순히 움직이는 것만 보여준다면 다른 방법으로 표현은 가능하지만, 그걸 클릭해서 다른 동작과 연계하지는 못합니다.
따라서 위 extension을 사용해서 구현해 보겠습니다.
추가로 com.KIO4_AnimatedGif.aix 은 layout 위에 구현되어야 하면 Gif 크기 조절은 아쉽게도 안됩니다.
0. animated gif 만들기
: 참조 (MP4 파일을 Animated GIF 파일로 만들기)
https://glowworm.tistory.com/40
1. 기존 프로젝트 이용 ( 참조 : appybuilder - 5.APP만들기 (후레쉬) )
: Projects - Start new project 클릭해서 신규 프로젝트 생성 ( myLight )
2. 화면 구성
- Screen1
-> AlignHorizontal/AlignVertical (가운데/가운데)
-> Sizing : Responsive 선택
-> TitleVisible : False
-> 나머지 속성은 기본값
-> Layout 추가
- 컴포넌트
-> 버튼1개, Camera 1개, Notifier 1개, TaifunTools 1개 (Extension 등록후 사용 가능함)
-> com.KIO4_AnimatedGif.aix
-> Aninated GIF 2개 (아이콘용, 보여지는용)
- 보여지는 GIF 을 변환 싸이트에서 resize로 150 x 100 크기로 만들자.
- appybuilder 에 올릴 수 있는 media 개당 최대 크기는 2Mbyte 이며, 이거보다 크면 줄여야 한다.
( 프레임 수를 줄이거나 화면 크기를 작게 하면 용량이 줄어듬 )
3. 만들기
- Screen1 수정
-> extension 추가 : com.KIO4_AnimatedGif.aix
-> Layout 추가 : 촛불 아이콘용 Layout 추가

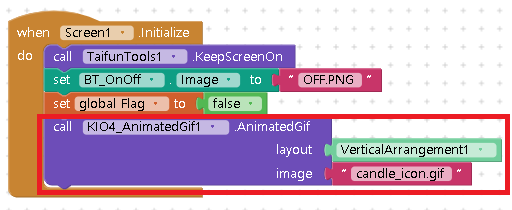
-> 블럭 작업 - 초기화
: 화면 초기에 아이콘을 표시해야 하기 때문에 아래와 같이 블럭코딩을 추가 한다.

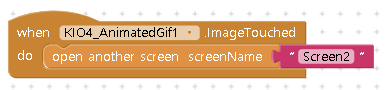
-> 블럭 작업 - 촛불 아이콘 클릭시 실행
: 촛불 아이콘을 클릭하면 ImageTouched 가 호출되고, 새로운 Screen2 를 오픈하는 명령을 추가한다.

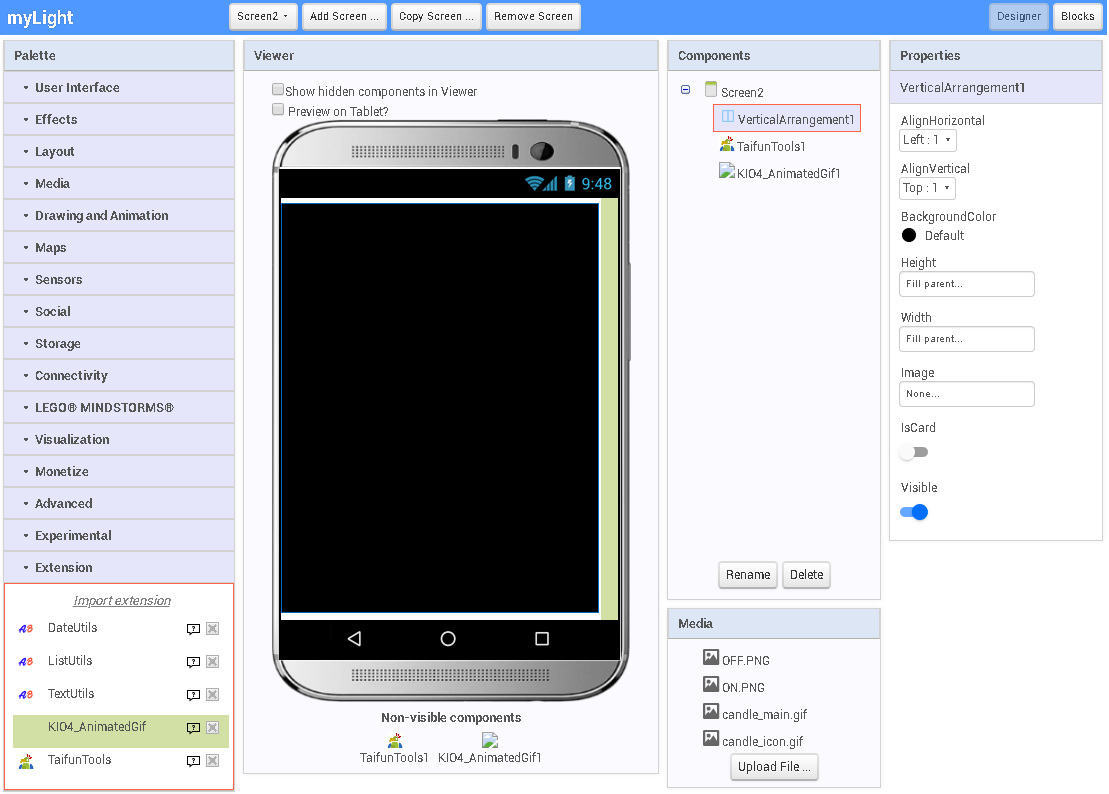
- 촛불 전용 스크린 추가 (Screen2)
: [Add Screen]을 클릭해서 Screen2 추가한다.
: Screen2 Properties
-> 백그라운드 색상은 촛불 배경색과 동일하게 한다
-> AlignHorizontal/AlignVertical (가운데/가운데)
-> ShowStatusBar : False
-> TitleVisible : False
-> 나머지 속성은 기본값
-> Layout 추가 : 백그라운드 색상은 촛불 배경색과 동일하게 한다.
- 컴포넌트
-> TaifunTools, com.KIO4_AnimatedGif.aix

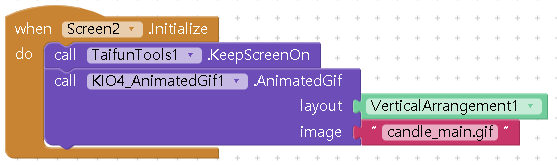
-> 블럭 작업 - 초기화
: 화면 초기에 아이콘을 표시해야 하기 때문에 아래와 같이 블럭코딩을 추가 한다.
또한 해당 촛불 화면이 계속 켜져 있어야 하기 때문에 TaifunTools 의 KeepScreenOn 도 활성화 한다.

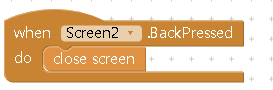
-> 블럭 작업 - 뒤로 이동하기
: 신규 화면을 열고 나서는 꼭 [close screen] 을 통해서 닫아 줘야지만 앱이 정상적으로 종료 가능하다.

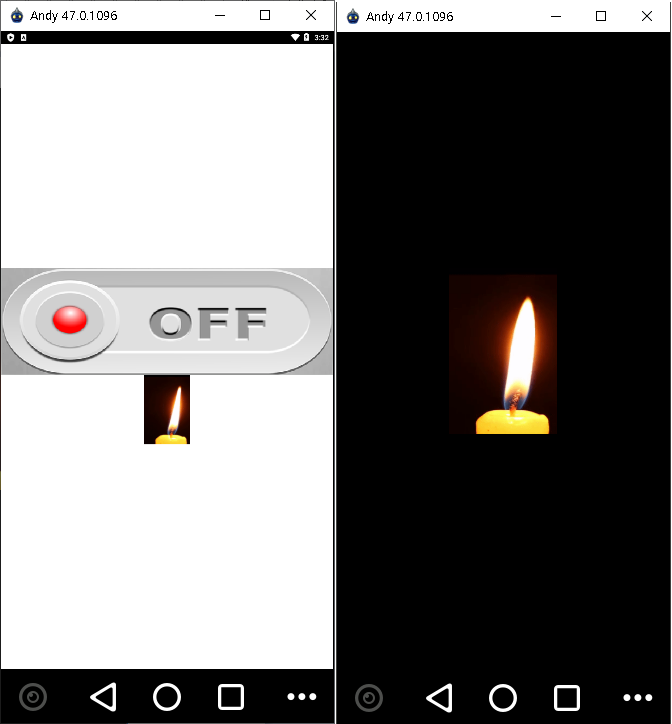
* 최종 완성 화면
: 완성한 것을 APK 로 만들어서 필요한 곳에 사용하면 된다.

* 혹시 메일 화면에 나오는 촛불의 크기가 작으면 (MP4 파일을 Animated GIF 파일로 만들기) 참조 싸이트에 접속해서 Resize를 통해서 Animated GIF 크기를 조금 더 크게 만들 수 있습니다.
* 아래 앱하고 여러분들이 만든 앱하고 한번 비교해 보세요.
Multi-Light (Flashlight & Candle) - Google Play 앱
1. Light - Useful flashlight at dark night. 2. Candle - for your wonderful night.
play.google.com
'IT개발 > appybuilder' 카테고리의 다른 글
| appybuilder - 5.APP만들기 (후레쉬) (0) | 2020.01.22 |
|---|---|
| appybuilder - 5.APP만들기 (3) Layout에 대하여 (0) | 2020.01.21 |
| appybuilder - 5.APP만들기 (2) 확장자 aia, aix 파일은 ? (0) | 2020.01.18 |
| appybuilder - 5.APP만들기 (1) screen을 알아봅시다 (0) | 2020.01.16 |
| appybuilder - 4.실행파일(APK) 만들기 (0) | 2020.01.12 |