안녕하세요.
appybuilder를 공부하고 있는 개똥벌레입니다.
현재 목표는 APK 만들어서 구글의 플레이스토어에 등록까지 과정을 정리해서 올리는 것입니다.
appybuilder는 애피빌더 라고 읽습니다.
제 개인적인 생각으로 보자면 appybuilder는 MIT에서 나온 app inventor 의 완벽한 아류작이라고 할 수 있습니다.
그런데 왜 appybuilder를 사용할까요. ?
그 이유는 광고때문입니다.
아마존, 구글, 페이스북과 관련된 광고를 붙여서 앱을 제작할 수 있지만,
대중적인 것은 아무래도 구글의 AdMob 이겠죠.

물론 Thunkable과 Kodular도 많이 사용되지만,
Thunkable은 X 시리즈로 가면서 많이 바뀌었고, 좋은 점은 android와 iOS를 지원한다는 거지만, app inventor의 export 파일인 aia 파일 업로드 기능이 없어지고, extension 사용이 안되면서 지금은 사용자면에서 많이 약해진거 같습니다. (지극히 개인적인 의견입니다)
Kodular 같은 경우에는 제가 접해보지 않아서 뭐라고는 못할거 같네요.
일단 appy builder만 정리해 볼까 합니다.
사용 방법은 MIT에서 나온 app inventor와 거의 동일하다고 보시면 됩니다.
간혹 없는 블럭도 있지만, 큰 문제는 안되고, aia 파일도 업로드 가능합니다.
따라서 app inventor에서 개발후 aia 파일로 내려받은 후에 다시 업로드후 광고 붙여서 앱을 제작하기도 하고,
아예 appybuilder에서 모든 작업을 해도 상관은 없습니다.
참고로 appybuilder 사용은 무료입니다. 마음껏 만들고 지우고 하셔도 됩니다.
단, 현재 웹에서 APK 작성은 안되고 있는 상황입니다. (QR Code 및 USB를 통한 테스트는 가능)
이유는 구글 플레이스토어가 API수준 28을 요구하고 있기 때문인데요, 웹으로는 API26 수준까지고 현재 업데이트 작업을 하고 있다고 합니다. 조만간 완료되겠지요.
따라서 현재는 APK 파일을 생성하기 위해서는 별도로 온라인이 아닌 오프라인(API28지원)에서 제작할 수 있도록 추가 프로그램을 설치해서 작업해서 APK 파일을 생성할 수 있습니다. 이것 관련 글은 나중에 별도로 쓸려고 합니다.
물론 온라인에서 하는게 부담되시면, 아예 오프라인에서 작업해서 모든 소스를 내가 관리해서 사용도 가능합니다.
다만 테스트할때 QR Code방식은 안되고, USB 방식 밖에 안되는 문제가 있어서 테스트를 위한다면 둘다 사용하는 것이 좋습니다.
일단 appybuilder 사용은 app inventor와 유사하게 웹브라우져 기반으로 모든 작업을 합니다.
그리고 가장 좋은 것은 크롬/파이어폭스이며, 기타 다른 브라우져는 호환성 문제가 될 수 있으니 참고하세요.
사용을 하려면 당연하지만 가입을 해야 합니다.

- 위 화면에서 BUILD APP 을 클릭하면

- 계정은 구글과 연동이 되니 가지고 계신 구글 계정을 사용하시면 쉽게 로그인 가능합니다.

- 위와 같은 화면이 뜨고 좌측의 Start new Project 버튼을 클릭하면 Project Name을 입력하라고 나오며,
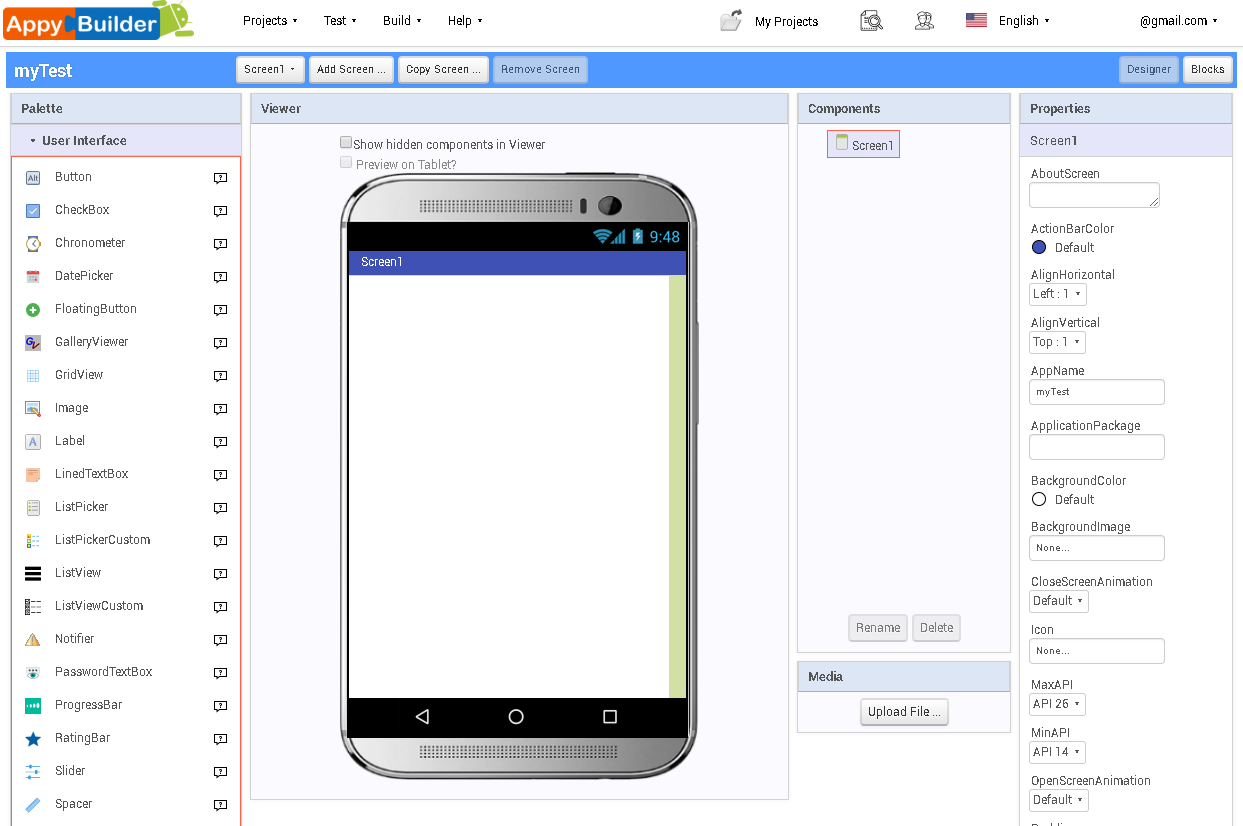
이름을 입력하면 새로운 프로젝트의 처음 화면으로 이동됩니다.

- 이제 여러분도 앱을 만드실 수 있는 초기 단계에 와 있습니다.
참고로 영어 울렁증이 있으신 분은 우측 상단에 있는 언어 변경 버튼을 클릭하시면 한글로 변경 가능합니다.
다만 개인적인 생각으로 다른 사람이 작성한 aia 파일을 분석하기 위해서는 영어로 익숙해 지는 것이 좋습니다.
-------------------
다음편을 기대해 주세요.
댓글은 제가 잘 안봅니다. 혹시 답변이 없더라도 이해해 주시기 바랍니다.
--------------------
* 이 글은 개똥벌레 개인적인 글이며, 혹시나 틀리거나, 오타, 기타 다른 것으로 인하여 다른 사람에게 피해를 줬다고 하더라도 의도적인 것이 절대 아니니 미리 양해 부탁드립니다.
'IT개발 > appybuilder' 카테고리의 다른 글
| appybuilder - 5.APP만들기 (1) screen을 알아봅시다 (0) | 2020.01.16 |
|---|---|
| appybuilder - 4.실행파일(APK) 만들기 (0) | 2020.01.12 |
| appybuilder - 3.어떤 종류의 앱을 만들면 안좋을까요 ? (0) | 2020.01.12 |
| appybuilder - 2.테스트 환경 구축하기 (Andy OS) (0) | 2020.01.09 |
| appybuilder - 1.화면구성 및 메뉴구성 (0) | 2020.01.09 |