안녕하세요. 개똥벌레입니다.
App 만들기 전에 미리 알아보면 좋을 내용들을 정리하고 있는데요.
오늘은 그중에서 aia 파일과 aix 파일에 대해서 알아보려고 합니다.
간단히 설명하면 aia 파일은 MIT의 app inventor 에서 export 받은 파일입니다.
즉 소스파일이라고 생각하면 됩니다.
그럼 aix 파일은 뭘까요 ?
이 파일은 app inventor의 extension 파일입니다.
즉 확장 기능을 제공하기 위한 서비스팩 같은 개념입니다.
이 extension 파일을 통해서 기존에 없던 새로운 기능을 이용하거나, 보다 개선된 기능을 사용할 수 있게도 하고요. 아니면 기존의 복잡한 과정을 심플하게 다시 재 설계해서 만든 기능이기도 합니다.
이제는 조금 더 복잡하게 들어가 볼까합니다.
1. aia 파일
- aia 파일 만들고 불러오는 방법

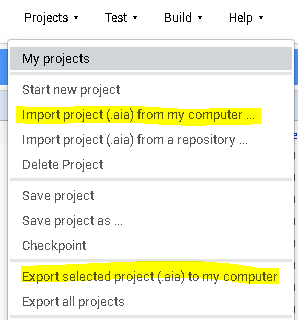
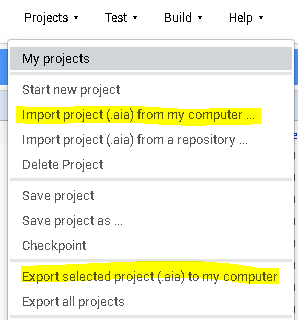
: 만들기 - 상단 메뉴의 Projects의
[Export selected project (.aia) to my computer] 를 클릭하시면 됩니다.
: 불러오기 - 상단 메뉴의 Projects의
[Import project (.aia) from my computer] 를 클릭한 후에 파일 선택하시면 됩니다.
- 호환성 관련
: app inventor 에서 만든 aia 파일 - 대부분 appybuilder에서 불러옴 (간혹 동작 안함)
: kodular에서 만든 aia 파일 - appybuilder에서 불러오지 못함
: thunkable - 예전 클라식 버전은 대부분 불러옴 ( X 로 변경후 aia 파일 만들고 불러오는 기능이 없어짐 )
- aia 파일 분해해 보기
: aia 파일은 실제로는 zip 파일입니다. 따라서 확장자를 zip 으로 변경후 압축을 풀수 있습니다.

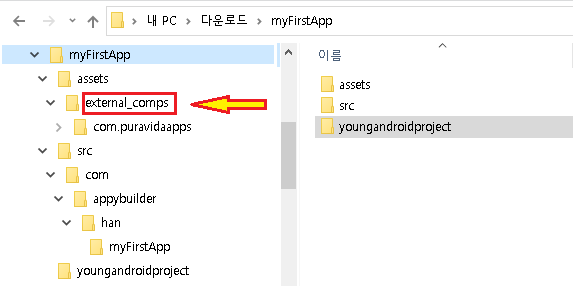
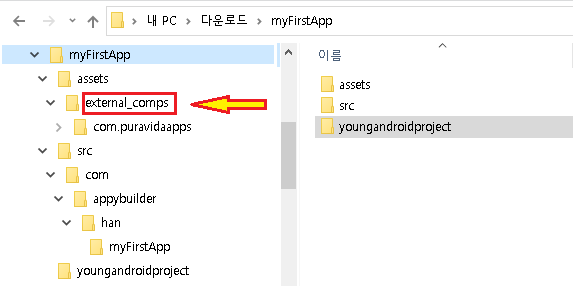
: 위 화면이 제가 테스트로 만든 myFirstApp 을 내려받은 aia 파일을 zip으로 변경후 압축 풀었을때입니다.
기본적으로 폴더는 assets/src/youngandroidproject 의 3개 있습니다.
-> assets : 각종 업로드된 파일 들이 관리됩니다. (그림, 음악, 동영상 그리고 extension 파일까지)
-> src : 세부 소스 파일이 들어가 있습니다. ( 이전 시간에 배운 screen 단위로 저장됩니다 )
-> youngandroidproject : 개략적인 속성값이 저장된 파일
- 응용하기 : 특정 screen을 가져오고 싶을때
: 먼저 다른 aia 파일의 특정 screen 이름과 동일한 screen 이름을 내 project에서 만들어 준다.
: 내 project 저장후 export 한후 내 aia 파일 확장자는 zip으로 변경후 압축을 풀어 준다.
: 다른 aia 파일의 특정 screen을 복사후에 내 project 압축 풀어준 src 관련 폴더에 덮어 쓴다
: 다른 aia 파일의 특정 screen에 연관된 파일들을 assets 관련 폴더에 복사한다.
: 내 project 폴더를 zip으로 압축한 후에 aia 확장자로 변경한다.
: import .... 로 해당 파일을 불러온다.
- 응용하기 : 그림 파일 100개 올리고 싶을때
: appybuilder에서 그림 파일 100개 올리기 정말 어렵습니다. 귀찮구요.
그럴때 이걸 aia 파일로 내린후 압축 풀고, assets 폴더에 그림 파일 100개 복사후 압축해서 다시 올리면 끝.
2. aix 파일
- 내 project에 추가하기

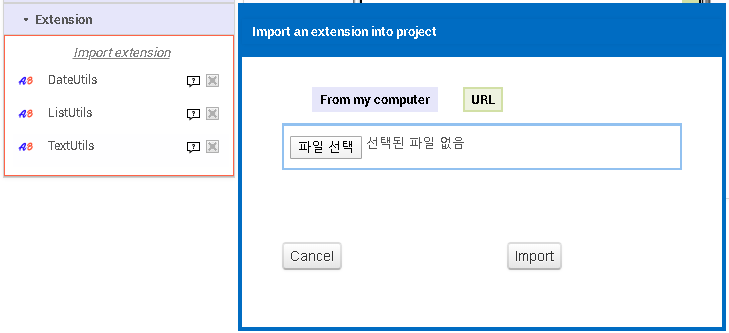
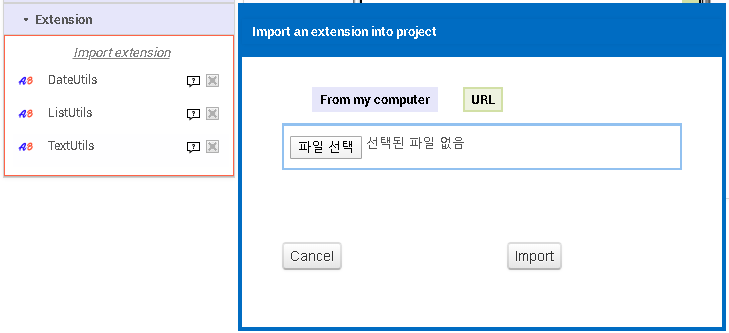
: extension 항목에서 [import extension] 을 클릭하면 우측에 파일 선택하는 창이 뜬다.
: [파일선택] 클릭후 aix 파일을 선택하면 내 project에서 해당 extension을 사용 할 수 있다.
- 사용하기

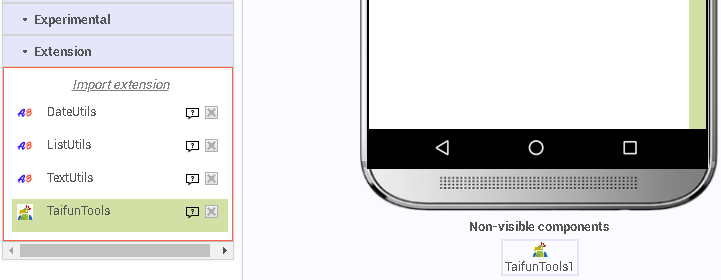
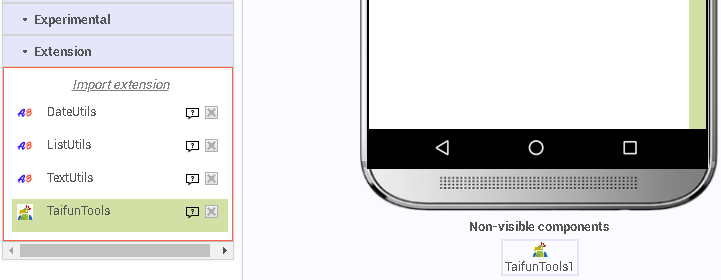
: 사용방법은 우선 import 를 한 후에 그걸 다른 components와 같이 사용하겠다고 추가하면 됨.
: 위 화면은 Taifun이라는 해외의 extension 개발자가 무료로 공개한 aix 파일을 import 한 화면이며,
우측은 좌측에서 해당 항목을 클릭후 드래그&드롭으로 우측 화면에 옮겨서 사용할 수 있도록 추가한 화면.
- 활용하기
: 대부분의 extension 파일(.aix)만 있으면 사용하기 어렵습니다.
즉 사용 방법을 알아야 하는데요.
대부분의 extension 개발자가 사용 메뉴얼을 주던가, 아니면 실제 사용을 해서 만든 샘플 파일(aia)을 제공합니다.
- 응용하기 : 특정 aia 파일에 사용된 aix 파일을 가져오고 싶을때
: aix 파일도 zip 파일입니다. 그리고 aix 파일도 하나의 extension 파일로써 aia 파일 안에 있습니다.
따라서 aia 파일이 있다면 그 안에 aix 파일을 추출이 가능합니다.

: 위 사진의 external_comps 폴더가 import된 extension 파일이 들어가는 위치이며,
그 하위의 폴더가 aix 파일이 압축 해제된 파일들이라고 보면 됩니다.
따라서 위 샘플에서 import한 TaifunTools의 aix가 압축 해제가 되서 com.puravidaapps 입니다.
즉, 위 사진에서 com.puravidaapps가 하나의 aix 파일이며, 해당 폴더를 압축하면 그게 바로 aix 파일이 됩니다.
오늘은 여기까지 정리하겠습니다.