안녕하세요. 개똥벌레입니다.
오늘은 간단하게 화면구성 및 메뉴에 대해서 알아볼까 합니다.

1. 구성은 크게 2부분입니다.
- 메뉴부분
- 화면부분
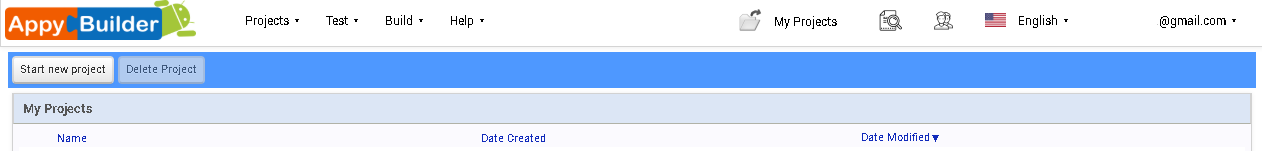
2. 메뉴 부분은 9개 정도 구성인데요 다음과 같습니다.
- Projects : 프로젝트 관리 메뉴로 이중 몇가지만 아시면 되고, 나머지는 한번 개인적으로 공부해 보세요.
-> Start new project : 새로운 프로젝트 시작하기
-> Import project(.aia) from my computer... : 다른 사람이 만든 프로젝트 파일은 .aia 파일 불러오기
-> Delete project : 프로젝트 지우기 (지우면 절대 복구 안되니 주의 하세요)
-> Save project : 프로젝트 저장하기
-> Save project as... : 다른 이름으로 프로젝트 저장하기
-> Export selected project(.aia) to my computer : 선택된 프로젝트를 내 컴퓨터에 내려 받기
- Test
-> Live Testing : QR Code 를 통한 프로젝트 원격 테스트
-> USB : usb 케이블을 통한 로컬 테스트
-> Reset Connection : 연결 초기화 (끊기)
- Build : 현재 온라인에서는 동작 안함 (오프라인 설치된 곳에서만 동작함)
-> App (provide QR Code for .apk) : QR Code를 통한 원격 APK 설치
-> APP (save .apk to my computer) : PC에 APK 파일 내려받기
- My Projects : 내 프로젝트 보기
- English : 메뉴 언어 설정 (개인적으로는 English 권장함)
- ?????@gmail.com : 로그인 계정 (추후 APK 안에 이 정보가 들어감)
3. 화면부분은 크게 2가지 부분입니다.
- Designer, Blocks 입니다.
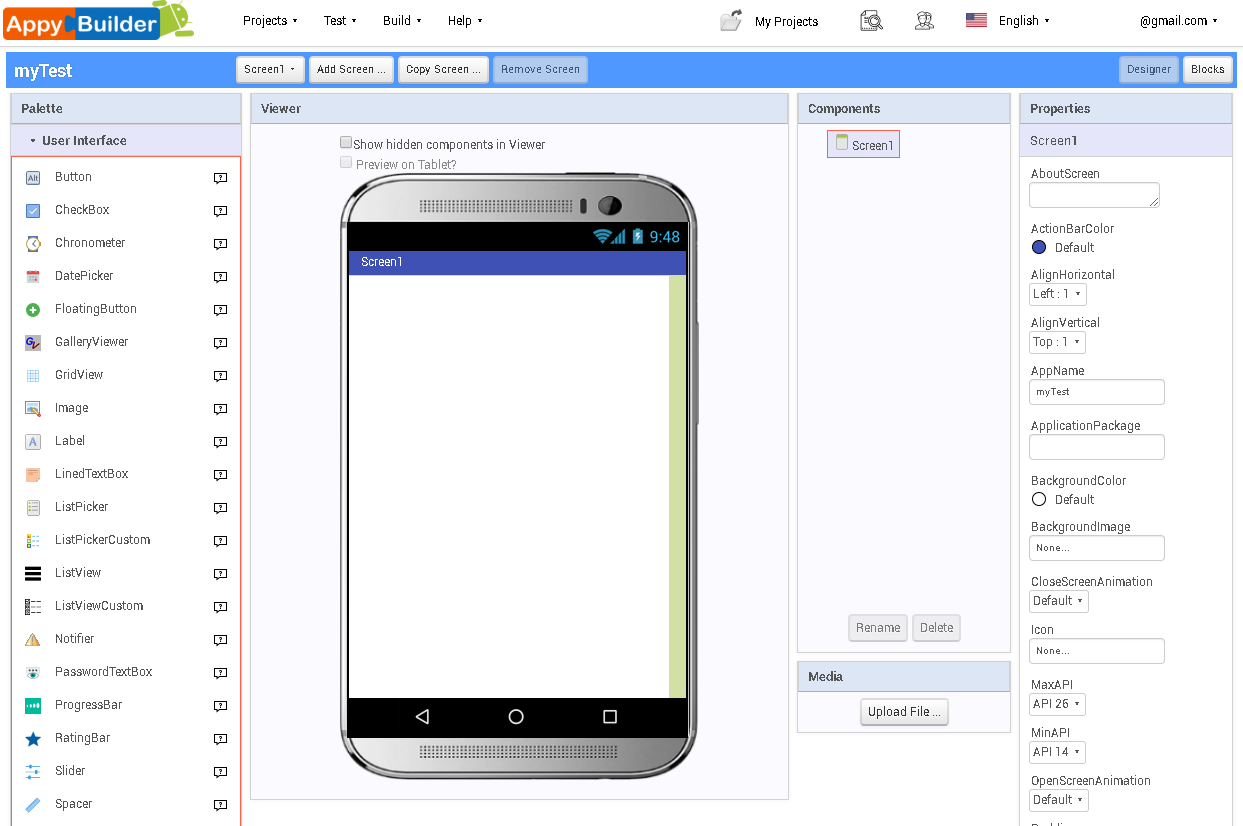
3.1 Designer 부분은 6가지입니다.
- 화면 관련 메뉴 : Screen1(현재 스크린 위치), add Screen, copy Screen, Remove Screen
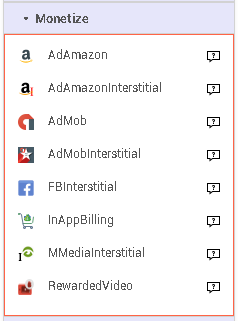
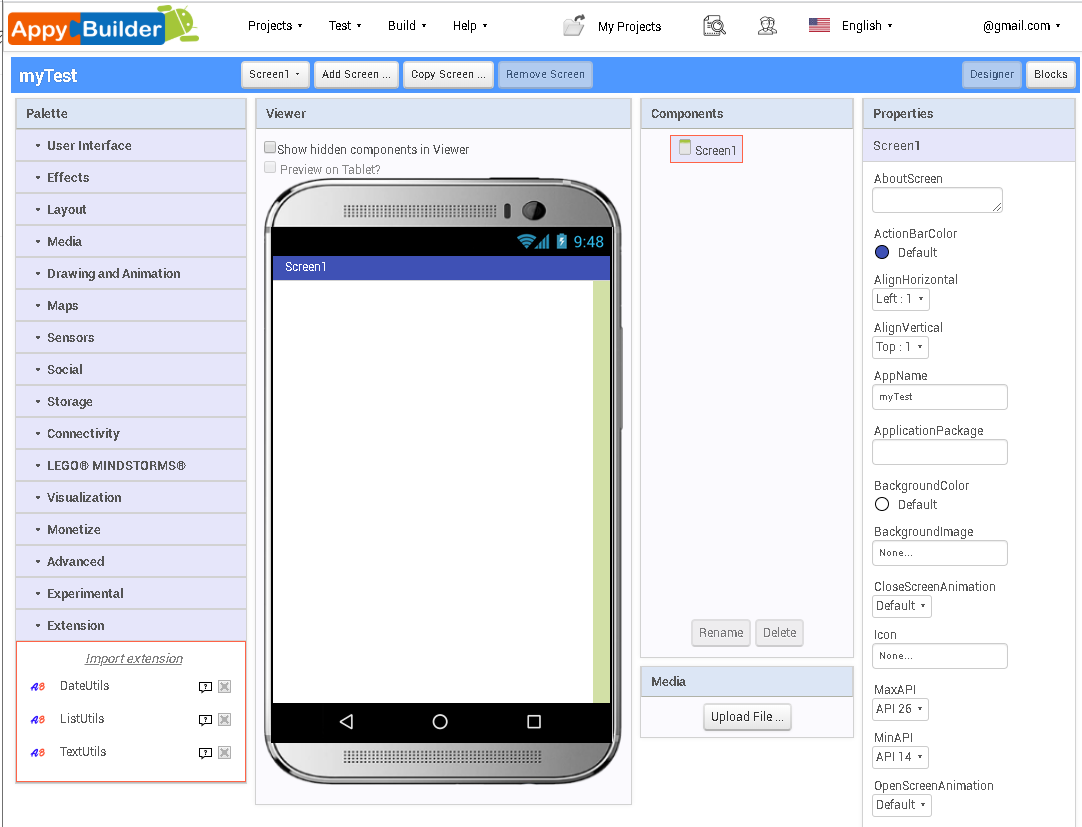
- Palette : 각종 컴포넌트들 (이것들은 크게 화면에 보이는 컴포넌트와 안보이는 컴포넌트로 구분합니다)
* import extension : 중요한 extension 파일을 등록할 수 있습니다
- Viewer : 현재 폰으로 봤을때 이렇게 보일 것이다라는 화면입니다만, 실제와는 차이 큽니다.
이 화면에서 배치된 컴포넌트들의 위치를 드래그&드롭으로 바꿀 수 있습니다.
- Components : Viewer 에 배치된 컴포넌트들의 리스트
- Media : 각종 파일(사진, 아이콘, 사운드, 동영상 등등등)을 올릴 수 있는 곳이며,
추후 apk 파일내에 위치하게 됩니다.
- Properties : Screen과 각 컴포넌트들의 속성값을 설정하는 곳
3.2 Blocks 부분은 4가지입니다.
- 화면 관련 메뉴 : Screen1(현재 스크린 위치), add Screen, copy Screen, Remove Screen
- Blocks 메뉴 : 기본 블럭 및 추가한 컴포넌트들에 대한 블럭들을 꺼낼 수 있습니다.
이 블럭들을 레고 블럭처럼 쌓아서 조합해서 프로그램을 만듭니다.
- Media : 각종 파일(사진, 아이콘, 사운드, 동영상 등등등)을 올릴 수 있는 곳이며,
추후 apk 파일내에 위치하게 됩니다.
- Viewer : 각종 블럭들이 위치하는 공간이며, 블럭이 많아 지면 공간이 자동으로 확장됩니다.
* backpack(블럭가방) : 조합된 블럭을 저장하는 곳이며, 다른 화면, 다른 프로젝트로 복사할때 사용합니다.
* 중심점, +, - : 화면을 중심점으로 이동하거나, 전체 확대/축소 기능을 합니다.
* 쓰레기통 : 불필요한 블럭을 버릴때 사용합니다. 간단히 Del 키로도 삭제 가능합니다.
* 경고/오류 : 좌측 하단에 있는 알림 메시지로 현재 블럭의 상태를 간략히 보여줍니다.
이제 이 화면에 대해서는 친숙해졌으리라 생각합니다.
뭘해야 할지 막막하기도 합니다만, 가장 좋은 것은 막 눌러보고 실행해 보는 것이죠.
이걸 막 눌러 본다고 해도 여러분들에게 해를 끼치지는 않습니다.
그러니 한번 시도해 보세요. 참고로 솔직히 저도 너무 많아서 다 해보지는 못했네요.
'IT개발 > appybuilder' 카테고리의 다른 글
| appybuilder - 5.APP만들기 (1) screen을 알아봅시다 (0) | 2020.01.16 |
|---|---|
| appybuilder - 4.실행파일(APK) 만들기 (0) | 2020.01.12 |
| appybuilder - 3.어떤 종류의 앱을 만들면 안좋을까요 ? (0) | 2020.01.12 |
| appybuilder - 2.테스트 환경 구축하기 (Andy OS) (0) | 2020.01.09 |
| appybuilder - 시작하기 (0) | 2020.01.07 |