안녕하세요. 개똥벌레입니다.
오늘부터 간략히 APP을 만들어 볼려고 합니다.
먼저 screen에 대해서 정리할까 합니다.
이거 하나만 해도 정리할 내용이 많아서 제가 아는 것 중에 잘 쓰는 것만 정리하려고 합니다.
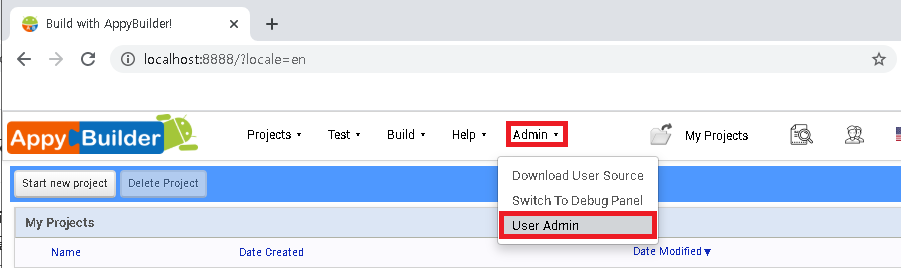
0. appybuilder에서 Start new project 클릭하기
- project name 입력후 OK 클릭

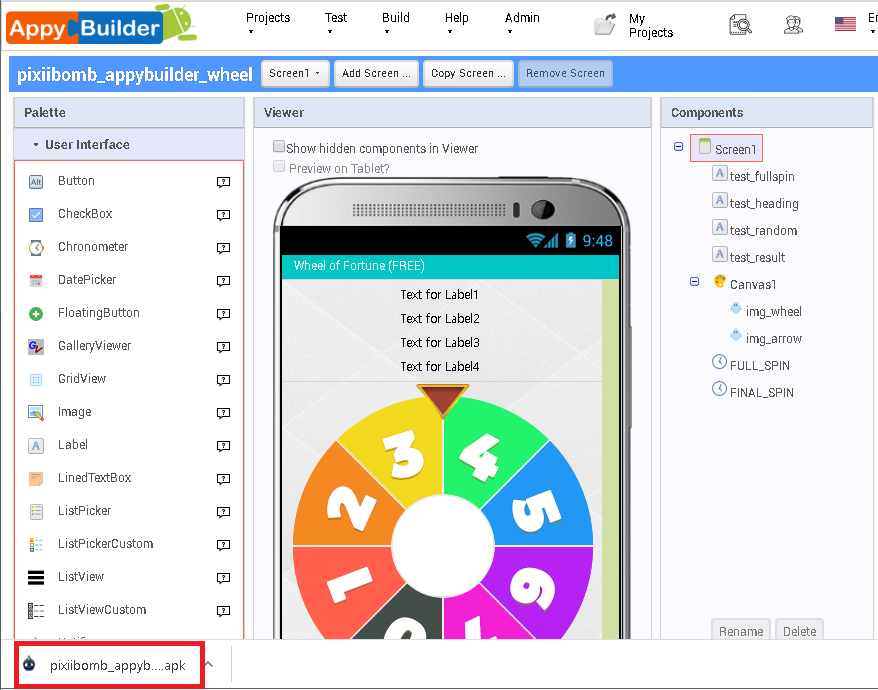
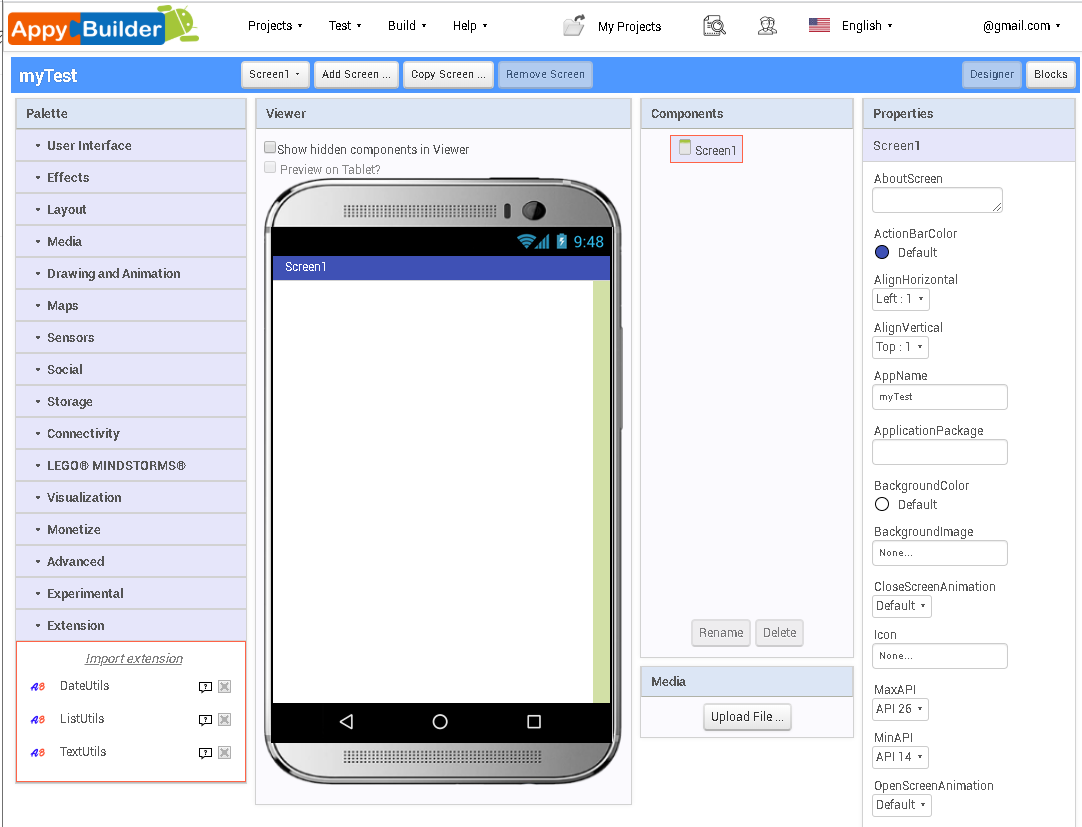
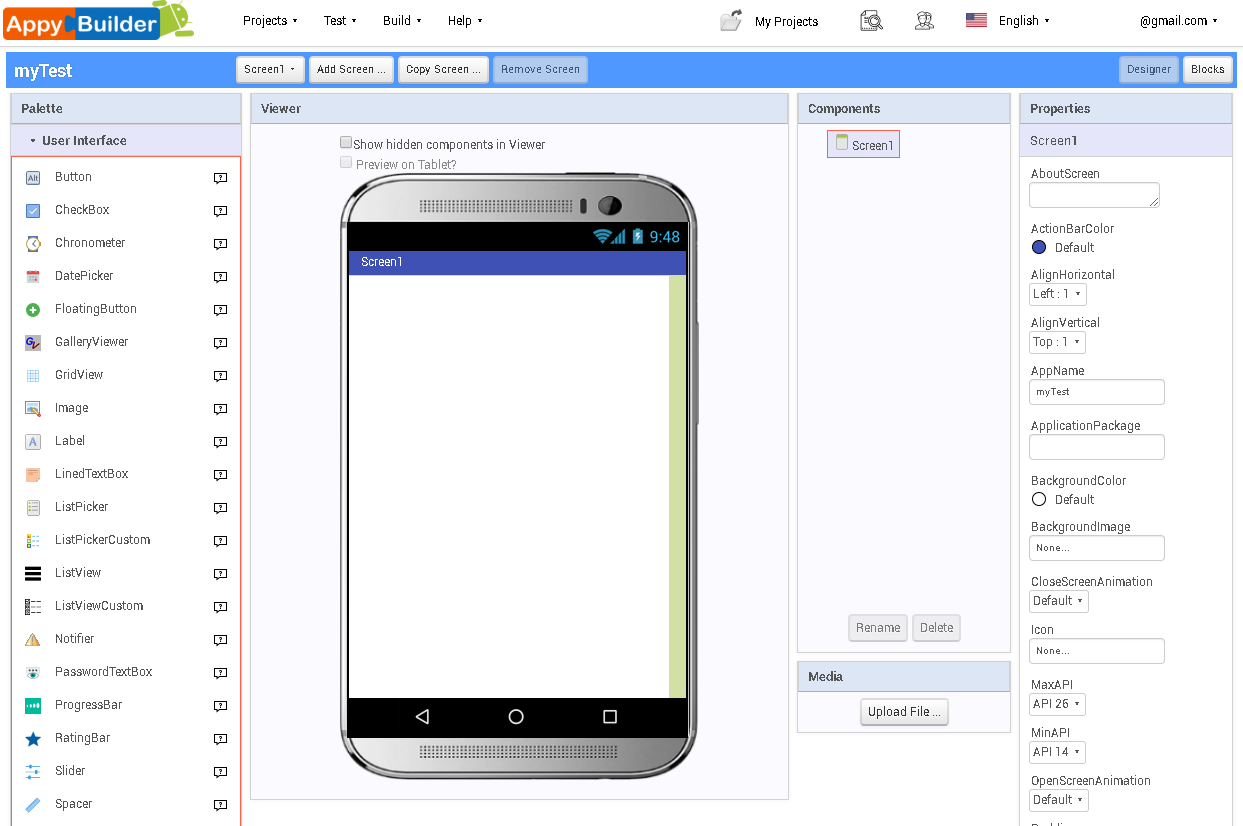
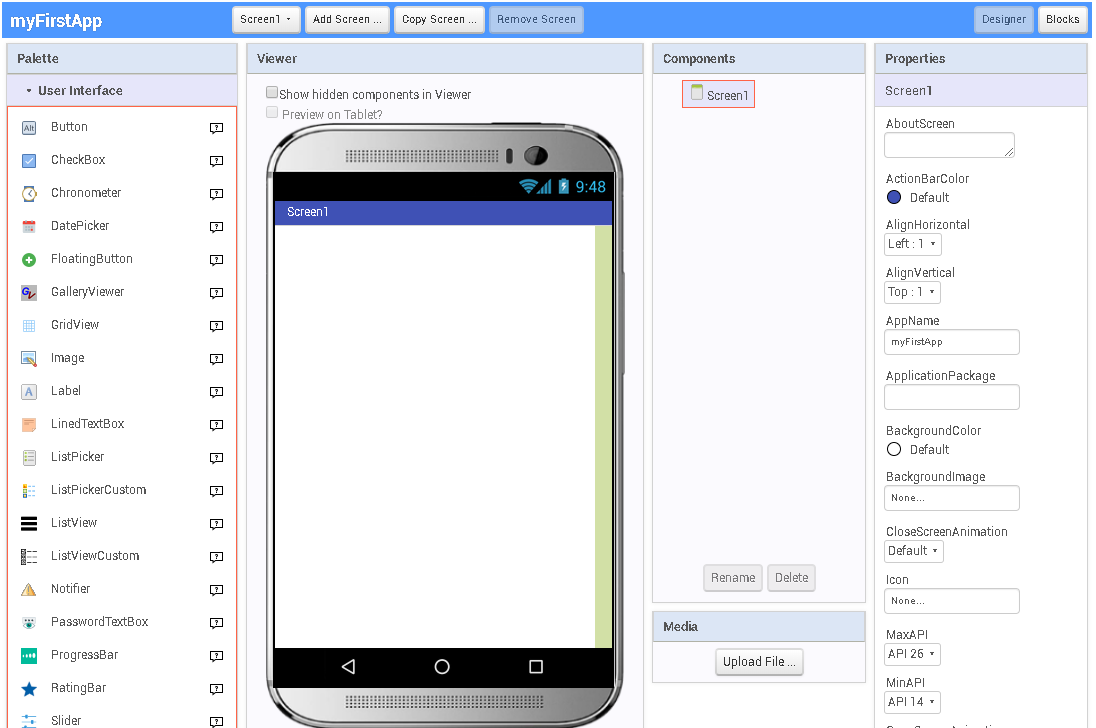
- 초기화면

1. 스크린(screen) 이란 ?
: 말 그대로 화면입니다. 스마트폰 화면의 얼굴이라고 볼 수 있고, 사용자와 대화를 하는 곳입니다.
이 대화를 위해서 각종 compoent가 이 screen에 배치됩니다.
목적에 따라서 여러개의 screen을 가질 수 있습니다.
그리고 그중에 첫번째인 screen1 은 특별 대우를 받습니다.
screen은 당연히 이름이 있구요. propertie를 가지고 있으며, 전용 블럭들을 가지고 있습니다.
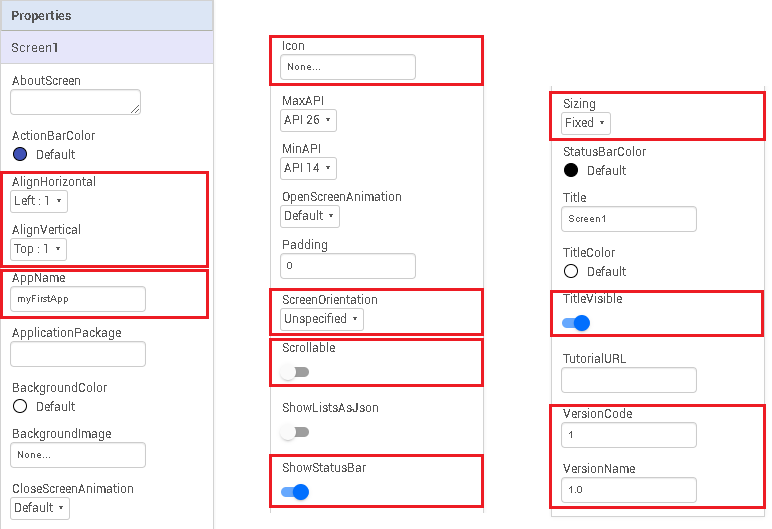
- Propertie 관련

-> AlignHorizontal / AlignVetical
: 배치된 Components가 가로로 왼쪽/중앙/오른쪽으로 정렬되는지,
세로로 위쪽/중앙/아래쪽으로 정렬되는지 결정하는 항목
-> AppName
: apk 로 설치를 했을때 스마트폰의 아이콘 아래부분에 표시되는 이름
-> Icon
: apk 로 설치를 했을때 스마트폰에 표시되는 아이콘 ( 일반적으로 크기 144x144 이하의 png 파일 )
: Media 항목의 upload file 한 후에 선택 가능함.
-> ScreenOrientaltion
: 스마트폰의 가로/세로인지 방향과 관련된 항목 (일반적으로 Unspecifed 선택)
: Portrait / Landscape / Sensor 등등
-> Scrollable
: 화면을 세로로 스크롤 될 수 있도록 만들어 줌
: AdMob 사용시는 비활성화 한 후에 사용됨. (하단 광고가 밀려 날 수 있음)
-> ShowStatusBar
: 상단에 StatusBar 표시할지 말지 결정하는 항목 (일반적으로는 표시함)
-> Sizing
: 화면 크기를 고정할지, 반응형으로 자동적으로 변경할지 결정하는 항목 (일반적으로 Responsive 선택)
: Fixed / Responsive => Admob 사용을 한다면 Responsive 를 선택해야 함.
-> TitleVisible
: 상단에 Title을 보여줄지 말지 결정하는 항목 (일반적으로는 비활성화 함)
-> VersionCode / VersionName
: 구글 플레이스토어에 등록한다면 필히 입력해야 함.
=> VersionCode : 버전별로 숫자가 점점 커져야 함.
=> VersionName : 버전별로 관리되는 이름 (보통 앞자리는 큰변화 있을때 증가, 뒷자리는 작은 변화)
* 응용 : 저같은 경우는 VersionName이 초기 1.0 으로 하고 VersionCode는 100으로 줍니다.
작은 변경으로 인한 버전증가는 1.10 / 110, 큰 변경시 2.0 / 200 이런식으로 변경함
2. 블럭에 대해서
: Appybuilder의 프로그래밍은 블럭을 통해서 구현 가능합니다.
쉽게 얘기하자면, 이런 블럭들을 쌓아서 하나의 완성된 물체를 만들는 것인데요,
레고를 생각하면 작은 블럭들이 모여 거대한 자동차, 비행기, 배 등을 만들어 가는 과정이라고 보시면 됩니다.
: 블럭은 공통으로 주어지는 것과 Component와 관련된 블럭으로 나누어져 있습니다.
따라서 주어진 블럭 이상의 일은 할 수 없습니다.
단, 이걸 극복하기 위해서 extension 이라는 항목이 있는데요, 별도 java 개발을 통해서 기능을 확장한 것입니다.
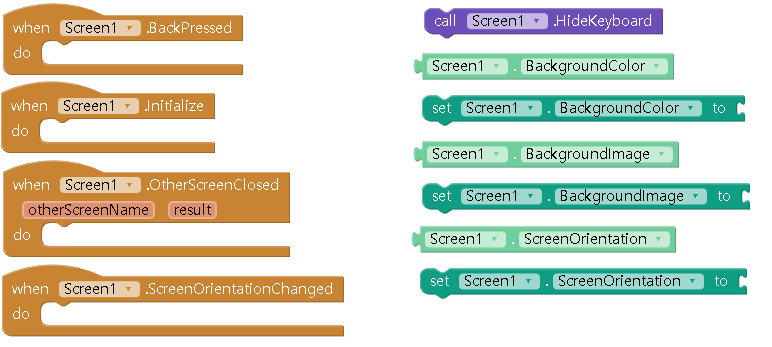
: 블럭은 크게 3 종류라고 보시면 됩니다.
-> 주황색 : 어떤 이벤트가 발생할때 호출되는 항목으로 그때에 어떤 일을 하려고 사용합니다.
-> 보라색 : 어떤 기능을 실행하기 위해서 미리 만들어 놓은 것들입니다.
-> 기타 : 주로 주어진 어떤 속성값이 뭐냐?, 아니면 이것의 속성값을 뭐로 재 설정할때 사용합니다.
: 이벤트란 어떤 사건을 말합니다.
사건이란 스마트폰 속에서 일어나고 있는 많은 일들중에 관련된 것들만 미리 만들어 놓은 것이죠.
이런 사건들은 누구의 관점에서 보느냐에 따라서 다양하게 존재할 수 있구요.
세세하게 만들어 놓으면 세세하게 콘트롤 할 수 있지만, 그렇게 되면 일이 많이 집니다.
하여튼 이벤트 블럭이란, 이번 이벤트가 발생할때 추가적으로 어떤 일을 하고자 할때 사용합니다.
단, 아무 일도 안하려면 사용을 안하면 됩니다.
3. Screen Components 블럭에 대해서
: 많은 블럭 중에서 잘 쓰이는 블럭들만 정리해 보겠습니다.

- BackPressed : Screen1에서 Back 터치를 했을때 발생하는 이벤트
- Initialize : Screen1이 초기화 될때 발생하는 이벤트
- OtherScreenClosed : Screen1에서 다른 Screen이 닫혔음을 감지하고 발생하는 이벤트
- ScreenOrientationChanged : Screen1의 가로/세로 방향이 변경됐을때 발생하는 이벤트
- HideKeyboard : 이 기능이 실행되면 화면에 떠 있는 키보드가 사라짐
- BackgroundColor : Screen1 의 배경색을 가져오고, 설정하는 블럭
- BackgroundImage : Screen1의 배경이미지를 가져오고, 설정하는 블럭
- ScreenOrientation : Screen1의 기로/세로 방향 값을 가져오고, 설정하는 블럭
4. 공통 블럭중 Screen 관련된 블럭에 대해서
: 공통 블럭중 Contol 블럭을 보면 Screen과 관련된 블럭이 있습니다.

- open another screen screenName
: 주어진 ScreenName을 가진 화면을 연다.
- open another screen with start value screen Name/startValue
: 주어진 ScreenName을 가진 화면을 주어진 값을 전달해서 연다.
- get start value
: 화면이 열릴때 전달 받은 값이 저장된 블럭
- close screen
: 현재 화면을 닫는다.
- close screen with value result
: 현재 화면을 닫고, 결과값을 Open한 화면으로 전달한다.
5. 스마트폰에서 APP 종료하는 블럭

- 위 블럭이 실행되면 APP이 종료된다.
단, 일반적으로 screen1에서 해당 블럭을 실행하며,
이때 screen1을 제외한 다른 screen 들은 이 블럭이 호출되기 전에 close 되야만 정상 종료된다.
'IT개발 > appybuilder' 카테고리의 다른 글
| appybuilder - 5.APP만들기 (3) Layout에 대하여 (0) | 2020.01.21 |
|---|---|
| appybuilder - 5.APP만들기 (2) 확장자 aia, aix 파일은 ? (0) | 2020.01.18 |
| appybuilder - 4.실행파일(APK) 만들기 (0) | 2020.01.12 |
| appybuilder - 3.어떤 종류의 앱을 만들면 안좋을까요 ? (0) | 2020.01.12 |
| appybuilder - 2.테스트 환경 구축하기 (Andy OS) (0) | 2020.01.09 |